728x90
반응형
이제 UI가 메인 액티비티랑 연결되었으니
기능 구현을 해보아요!
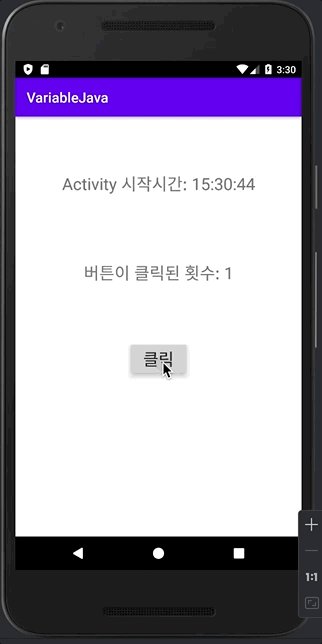
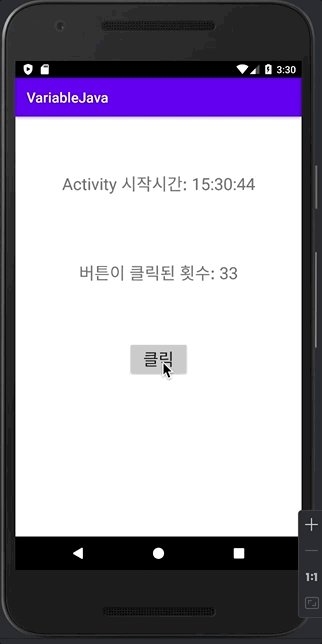
최초 화면이 보일 때 시간을 보여주고 버튼이 클릭된 횟수를 화면에 나타내고
기능 구현을 위해 변수를 사용하는데,
Java에서 '타입'을 적고 '변수' 이름을 적어 편집합니다
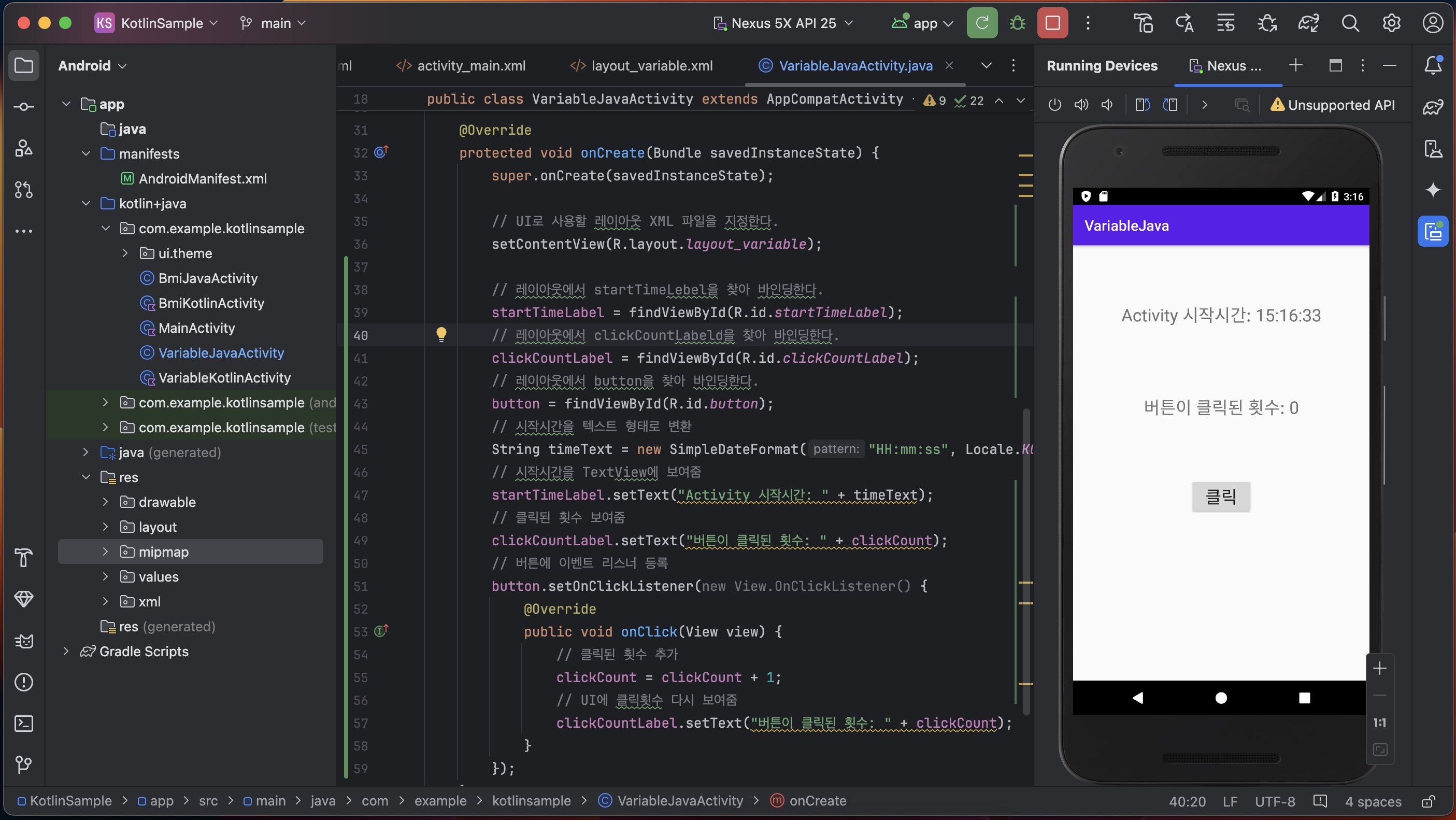
VariableJavaActivity.java

package com.example.kotlinsample;
import android.os.Bundle;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import java.text.SimpleDateFormat;
import java.util.Locale;
public class VariableJavaActivity extends AppCompatActivity {
// 버튼이 클릭된 횟수를 저장할 변수
int clickCount = 0;
// Activity의 시작시간을 저장하는 변수
long startTime = System.currentTimeMillis();
// Activity 시작시간을 보여주는 TextView
TextView startTimeLabel;
// 클릭된 횟수를 보여주는 TextView
TextView clickCountLabel;
// 클릭 버튼
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// UI로 사용할 레이아웃 XML 파일을 지정한다.
setContentView(R.layout.layout_variable);
// 레이아웃에서 startTimeLebel을 찾아 바인딩한다.
startTimeLabel = findViewById(R.id.startTimeLabel);
// 레이아웃에서 clickCountLabeld을 찾아 바인딩한다.
clickCountLabel = findViewById(R.id.clickCountLabel);
// 레이아웃에서 button을 찾아 바인딩한다.
button = findViewById(R.id.button);
// 시작시간을 텍스트 형태로 변환
String timeText = new SimpleDateFormat("HH:mm:ss", Locale.KOREA).format(startTime);
// 시작시간을 TextView에 보여줌
startTimeLabel.setText("Activity 시작시간: " + timeText);
// 클릭된 횟수 보여줌
clickCountLabel.setText("버튼이 클릭된 횟수: " + clickCount);
// 버튼에 이벤트 리스너 등록
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 클릭된 횟수 추가
clickCount = clickCount + 1;
// UI에 클릭횟수 다시 보여줌
clickCountLabel.setText("버튼이 클릭된 횟수: " + clickCount);
}
});
}
}
먼저 'startTime' 변수에 시작 시간을 저장합니다
long startTime = System.currentTimeMillis();'System.currentTimeMillis()' 함수는 현재 시간을 밀리세컨드(1/1000) 단위로 리턴하는 함수입니다
예를 들어 현재시간이 '2018년 1월 1일 0시 0분 0초' = '1514764800000'
이런 값을 반환해 줍니다
해당 값은 '1970년 1월 1일 이후로 몇 밀리세컨드가 지났는지'를 정수 형태로 변환하여
'long' 타입의 변수에 저장합니다
String timeText = new SimpleDateFormat("HH:mm:ss", Locale.KOREA).format(stratTime);'long' 타입의 변수를 정수 형태로 반환하다 보니 '텍스트'로 변환을 해야지
사용자가 시각적으로 보기 편하겠죠?
'SimpleDateFormat' 클래스는 '시간과 관련된 텍스트를 포맷화' 하는 클래스입니다!
'button.setOnClickListener' 버튼으로 클릭 시 '1'을 더해 그 값을 'TextView'에 보여주는 이벤트 리스너로 코드를 마무리해주었습니다

728x90
반응형
'개발일지' 카테고리의 다른 글
| kotlin 변수 샘플 앱 (1) | 2024.11.20 |
|---|---|
| 변수의 가변성과 불변성, 프로세스와 쓰레드 그리고 멀티쓰레드 프로그래밍 (3) | 2024.11.19 |
| 메인 액티비티 연결 (2) | 2024.11.17 |
| 안드로이드 앱 프로그래밍 가이드 with Java/Kotlin (1) | 2024.11.16 |
| 변수를 선언하여 어떻게 구현하는지. 자바와 코틀린편 (1) | 2024.11.15 |


